Ever share a post on social, but you don’t like the image that displays with the link you’ve used? It could be some random small thumbnail or unrelated picture. It’s pretty easy to solve.
Templates are key to consistency
I’m no designer. I appreciate good design, but I’m not obsessive enough about it. What I do love, though, is reusable templates. Something that is flexible and consistent.
When it comes to web-development, this is something I focus on. Consistency, simplicity, and ease of use is key. When it comes to blog posts, they are generally pretty structured. They have images, copy, headlines and it’s pretty straight forward. Sometimes it might have a thumbnail gallery, others more image + copy + image, etc.
As for sharing to social media, if you don’t specify the exact image for use as the image, you don’t get to control the branding. For example, grab a website link and share it on social media. What’s it look like? If you don’t specifically set this in your publishing, you’re leaving it up to chance.
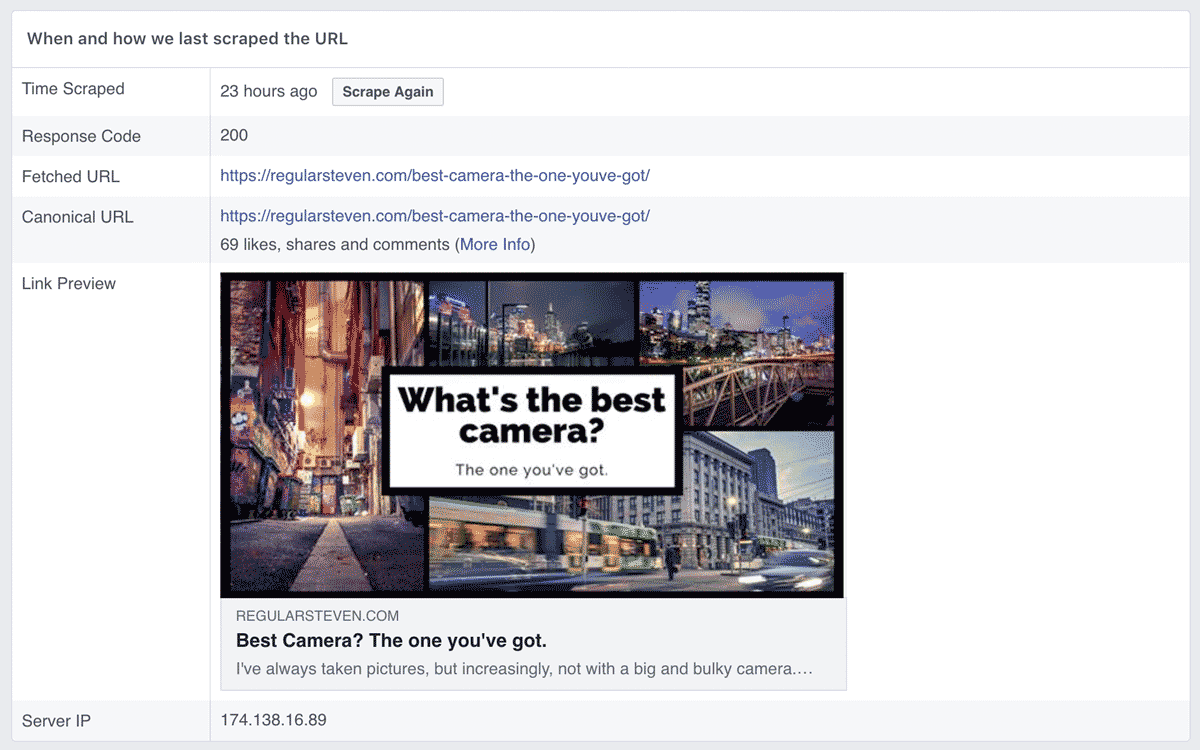
Facebook Sharing Debugger
You can test this out with the Sharing Debugger right now. Enter a URL, you’ll get to see something like this. And for the design nerds; yes, I know, this isn’t a showcase of amazing design. But it does the job for me.

There’s two parts to this. One is the technical side, one is the creative side. The creative side is the template, or the design. Like I said, I’m no designer, so I want this to be as simple and structured as possible. And this is where Canva does the job.
Canva for Design
On the Canva stuff, if you engage a designer to develop a flexible template, they can then do this in Canva, meaning you can then manage it later. In order words? You should not need a designer for every design job. Think flexibility and repeatability.
I’ve got Photoshop, Lightroom, Illustrator, and so on. But that is overkill for this. What I need is to drag images, place copy and bang, done.
Technically, Facebook (Twitter and LinkedIn use the same image) requests an image that’s 1200 x 630 pixels, meaning you need to create specifically for this (in all likelihood). Lucky that Canva makes this super simple and is my go-to tool. It’s free and once you have a design, so simple.
For my purposes, I just wanted to match fonts from my website, feature a couple of the pictures, and easy. You can see for yourself if you share a link from my photography website.
Creating your own image in Canva
- Create an account and log in. For this, it’s free
- For more sophisticated projects, teams, custom fonts, and so on, you need to pay.
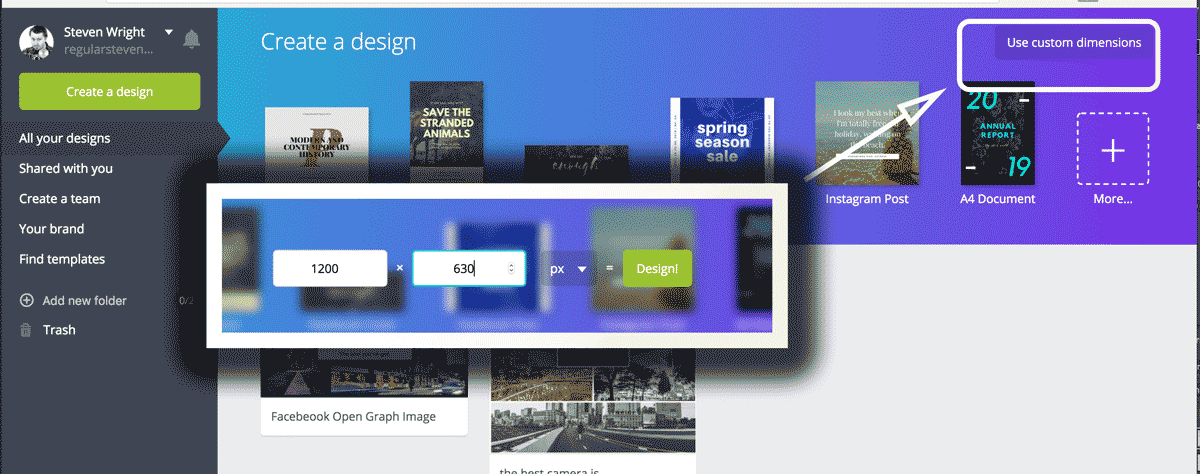
- From the home-screen (https://canva.com, once you’re logged in), select Use Custom Dimensions

- Enter in 1200 x 630px – this is what Facebook looks for – and hit Design.
- For my needs, I found a basic collage template. This allows us to drag-and-drop in images
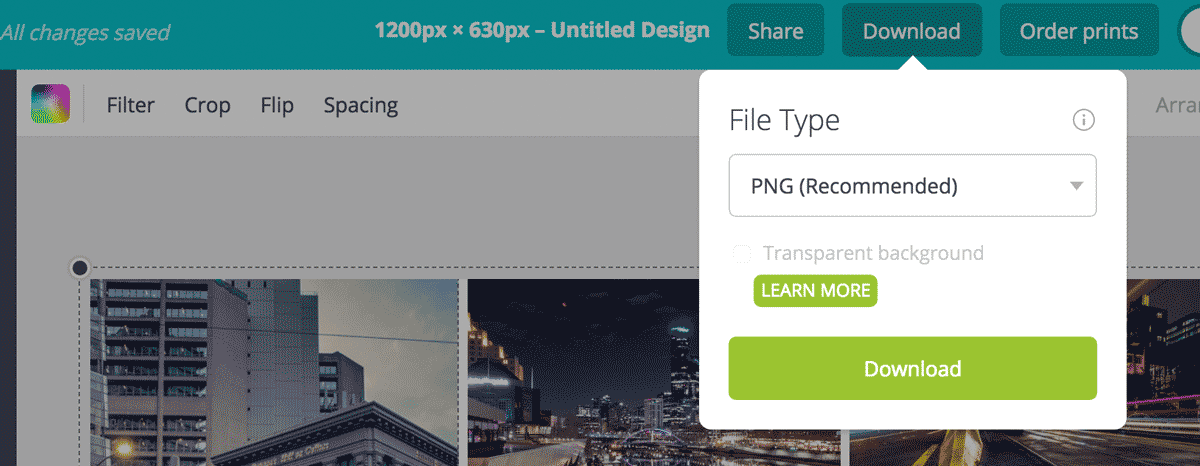
- You could keep this as-is, or you can get more creative. Basically, ball’s in your court, or perhaps a designer who made the template. Once you’re happy, download the image (or images), and then you’ve got that nice little graphic for social media.

Putting the image to work
The next step will vary depending on the system that manages your web-content (aka the CMS – Content Management System). For me, and my clients, I mostly use WordPress. There’s no need for custom coding or template developments, it’s a simple plugin called “Open Graph for Facebook, Google+ and Twitter Card Tags“. Simply install it, then you have a field you can set the image. Once you’ve got it in, links on social media should look a little nicer 🙂

As used on Facebook
As used on Twitter
Best camera? My little @SamsungAU #GalaxyS9 has been doing a great job lately. What really matters is what you’ve got on you. https://t.co/x4EtC3dR2N #WithGalaxy #Melbourne
— Steven Wright (@regularsteven) August 3, 2018